其實一直想要這功能很久了,只是一直在弄其他的東西就忘了。一直到最近找
到「替Blogger加入相關文章功能(二)」才想起自己想要這個功能。但是自己採用了該文中的方法之後,沒想到卻不能成功。因為 Nekki 說原作者是確定
可以成功的,但不曉得我為何失敗,所以建議我去問原作者。
於是我就參考了「Related Posts hack For Blogger includes custom CSS」但
是因為他這個 hack 必須是標籤在標題下,然後才是文章主體;但我的模版是標題然後接著文章主體,下來才是標籤,這樣作者說這樣與他的模版不合,加
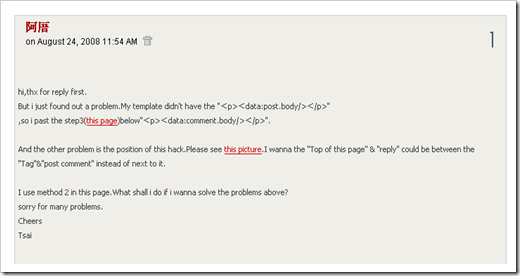
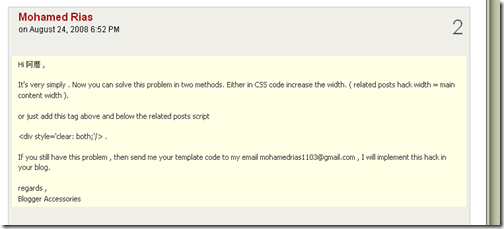
上也有些人的問題,於是作者也做出了修正:「Related Posts Widget For Blogger - Bugs fixed」一開始我也出現了問題:
當然作者也有回覆囉:
以上,第一次在國外部落格發問還頗有趣的,此篇為記。
在文章末加入相關文章 (Related Post)
發表於
星期二, 8月 26, 2008
在blogger非首頁中隱藏網頁元素 (blog element) 或是小裝置元件 (widget)
發表於
星期四, 8月 21, 2008
因為考慮到易讀性的問題,(可參考老貓前輩的相關討論)想在網友閱讀時能讓眼睛比較舒服,於是想把某些網頁元素隱藏起來,好讓讀者覺得右
方已經沒字了,不用再付出多餘的視線去放在右邊sidebar處。這篇主要是
參考放形浪high:「在Blogger(blogspot) 單篇文章隱藏 裝置元件(widget)或網頁元素的方法」,也順便推一下這個格主,是個很熱心幫忙
的人喔!
提供一下個人覺得要注意的地方:
1. 要先稍微預想自己在閱讀文章的時候想隱藏(保留)哪些項目,這樣在 改的時候會比較有條理一點。
2. 可利用 Ctrl+f 搜尋相關語法,比方說像<b:includable id='main'> 這個指令符,在上面貼完skyvee的指令碼後,建議再先複製下一步驟的指令,再
用 Ctrl+f 搜尋</b:includable>,因為這兩個指令有時候會隔很遠! 如果因
為找太久而貼錯位置就可惜了,所以提出跟大家分享。
延伸閱讀:
Abin's Tech Note -- 讓側邊列(sidebar)的元件只在首頁顯示/不顯示
預計構想:
方已經沒字了,不用再付出多餘的視線去放在右邊sidebar處。這篇主要是
參考放形浪high:「在Blogger(blogspot) 單篇文章隱藏 裝置元件(widget)或網頁元素的方法」,也順便推一下這個格主,是個很熱心幫忙
的人喔!

提供一下個人覺得要注意的地方:
1. 要先稍微預想自己在閱讀文章的時候想隱藏(保留)哪些項目,這樣在 改的時候會比較有條理一點。
2. 可利用 Ctrl+f 搜尋相關語法,比方說像<b:includable id='main'> 這個指令符,在上面貼完skyvee的指令碼後,建議再先複製下一步驟的指令,再
用 Ctrl+f 搜尋</b:includable>,因為這兩個指令有時候會隔很遠! 如果因
為找太久而貼錯位置就可惜了,所以提出跟大家分享。
延伸閱讀:
Abin's Tech Note -- 讓側邊列(sidebar)的元件只在首頁顯示/不顯示
預計構想:
- 首頁中展開/收合blog element
2008/08/21更新 :「參考讓blogspot的側邊欄 sidebar 伸縮自如」
注意:最後宣告語法<div id="whoishow" class=
"commenthidden">中的id盡量使用整個語法中獨特的id,成功機率較大!(連前面的<a href="javascript
:togglecomments('whoiswho')"也要改喔) - 在文章末增加相關文章
- 首頁放置隨機推薦文章
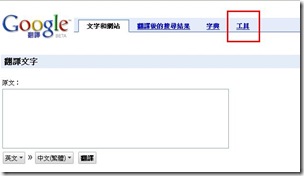
在blogger裡增加 Google翻譯 (Translate)
發表於
星期三, 8月 20, 2008
看到老貓前輩和許多的部落格後,突然也滿想學學怎麼經營一個部落格,
當然其中有包含個人行銷的概念,而行銷應該是要「走出去」的,也就是
說國際化,以我目前的功力是不可能逐篇翻譯成英文(而且如果要這樣還不如直接另外寫一篇來得好),於是就想借助一些軟體的協助。
在網路也找到了不來恩的「Google翻譯按鈕,英翻中、繁簡轉換、日韓德俄法…按一下!全文翻到好!」但是內文並沒有將工具放置在個人網
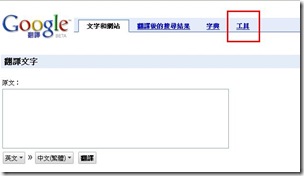
站上的方法,但是剛好讓我瞥到一個小東西。在Google翻譯頁面中選擇

接著再按照其步驟把程式碼貼到網誌上即可(以blogger而言,用新增網頁
元素->第三方功能->貼上code)

這樣就完成囉,效果如下
另外在圖中的小工具裡
面也有一些不錯的widget
可以直接套用在網頁元素上,大家可以自行進入挖寶囉~
如果不想新增至部落格上,只想用在網頁瀏覽時,那麼請參考不來恩的文章就可以了!
當然其中有包含個人行銷的概念,而行銷應該是要「走出去」的,也就是
說國際化,以我目前的功力是不可能逐篇翻譯成英文(而且如果要這樣還不如直接另外寫一篇來得好),於是就想借助一些軟體的協助。
在網路也找到了不來恩的「Google翻譯按鈕,英翻中、繁簡轉換、日韓德俄法…按一下!全文翻到好!」但是內文並沒有將工具放置在個人網
站上的方法,但是剛好讓我瞥到一個小東西。在Google翻譯頁面中選擇

接著再按照其步驟把程式碼貼到網誌上即可(以blogger而言,用新增網頁
元素->第三方功能->貼上code)

這樣就完成囉,效果如下

另外在圖中的小工具裡
面也有一些不錯的widget
可以直接套用在網頁元素上,大家可以自行進入挖寶囉~
如果不想新增至部落格上,只想用在網頁瀏覽時,那麼請參考不來恩的文章就可以了!

Technorati 的標籤:Google Translate,Google翻譯
HEMiDEMi 的標籤:Google Translate,Google翻譯
使用wlw CPU 使用率100%問題
發表於
星期二, 8月 19, 2008
之前不說還沒發現CPU使用率100% ,後來無意間在網路上找到兩篇解決之道:WLW 安裝後 SVCHOST.EXE 佔用 CPU 資源 100% 的問題和 吃掉所有CPU資源的 svchost.exe。
個人是推薦後者的解決方式比較完整,但是後者沒有講到前者說的
softwaredistribution這個資料夾要刪除或更名(後者只有說要更名沒說要刪除),我是用後者的方式但是因為沒辦法更名(它說SDold資料夾已存在),才回到前者的頁面看發現刪除也可以。 (記得若無法刪除配合 Unlocker先解鎖再刪即可)
以上,希望對大家有點幫助!
windows live writer(wlw)功能試用
發表於
星期一, 8月 18, 2008
晚上11:22更新:此篇的字型並非預設,預設字型已更改。 並參考(老貓學出版:傳統編輯對部落格新手的寫作建議)調整字體大小及行距。
原本的預設大小是12嗎?色彩是定義色彩裡面第一個唷!
試試看如果是十四的字型呢?(此為標準 )
這個也是十四的字型喔!(此為粗體 )
最後來試試看其他的顏色:紅色、標楷體、粗體、18
這是引用的效果:
給我picasa (width 600px,height 758px,可自訂)←自訂完似乎會幫你微調
插入標籤試試:
四個外掛載點:宅鳥的涼部落
原本的預設大小是
試試看如果是
這個也是
最後來試試看其他的顏色:紅色、標楷體、粗體、18
這是引用的效果:
"A apple a day keeps a doctor away."這是超連結:我的部落格
給我picasa (width 600px,height 758px,可自訂)←自訂完似乎會幫你微調

插入標籤試試:
Technorati 的標籤:windows live writer,picasa
udn 的標籤:windows live writer,picasa
HEMiDEMi 的標籤:windows live writer,picasa
四個外掛載點:宅鳥的涼部落

[分享]剛接觸blogger的新手(For Blogger Starter)
發表於
星期日, 8月 17, 2008
2008/08/22 updated--此文的本板是指ptt的部落格(blog)板,非本網誌,特此說明。由於剛接觸blogger心裡面總是有股衝動想大大改造自己的部落格,但是卻
忘了要先作點功課,這篇文章就是給那些剛接觸blogger,又不懂css/html的
朋友參考,起碼在看到一些基本的語法之後會比較能夠掌握他人的教學。
1.官方help(右上角可改語言)
不曉得有幾個人是先看過help之後才來發問的(包括我自己都沒有orz),
不過如果能在看過一些文章之後再來本板,配合精華區和搜尋功能,更可達
到事半功倍之效喔!
推薦閱讀這裡全部。當然其中的標記我認為想要修自己部落格的格主就要花
點時間看一下囉。
2.來本板搜尋時,可作的爬文小技巧
剛看到某個css/html語法,當然迫不及待想試試,結果貼上之後竟然失敗!
這時當然會想來 blog 板發問,但總忘了「爬文」,因為我有爬到一篇,有
位板友寫說抱歉我是新手如果問的問題很白痴請各位大大見諒。有位前輩回
應印象深刻:別害怕問基本問題,但重要的是要先爬文看看有無前人發問
過,如果大家都能這樣,就可以累積出一個可觀的「使用手冊」,基於此信
念,小弟希望各位在發問前,能稍微爬一下前人的回覆。
以下是搜尋的小技巧(murmur了這麼久真是抱歉>"< ):
大家也許都知道按 / 可以搜尋文章標題,但不曉得大家知不知道 / 可以用
兩、三次喔!比方說我搜尋 blogger ,可能洋洋灑灑跑出近兩千篇,這時可
能失去爬文動力,此時可以再按一次 / 作更進一步的搜尋,可降低爬文篇
數。
另外可搭配 ! (排除文章標題)使用,比方說搜尋 navibar ,但是會跑出許
多含有「隱藏」的文章標題,但如果我不想隱藏只是想單純看navibar的討
論,就可以按 ! 之後輸入 隱藏,排除掉含有隱藏的標題。此功能也是可使用
兩至三次,可搭配 / 使用,有時效果更好喔!
另外就是精華區(按小z進入),進入之後選擇精華區索引,然後也是 / 搜尋
文章標題,按 n 是下一個,shift+n 是上一個,算是一個不錯的小功能。
我想做完上述動作後再來PO文,不僅回覆的人會比較有動力,而且也會幫
大家完成專屬於 blogger 的使用指南!
(囧,忘了說一件事,大家在PO文發問時盡量讓標題明確化,好讓日後的
人搜尋,也是增進效率的一個好方法喔!範例如下:
[問題]拜託大家幫幫忙!!急急急!!!! 和
[問題]關於blogger的navibar隱藏的css/html語法
相信大家應該可以理解的才是,感謝大家耐心看完小弟的murmur。 :)
《求婚大作戰》觀後
發表於
星期四, 8月 14, 2008
我覺得這是一部頗具創意的日劇,雖然說「回到過去」這個概念並不是獨
創,但是藉由照片(且要有主角出現才能)回到過去這點來說算是不錯。另
外最後一集裡面妖精對禮說:「我曾經幫助過一個男生,他是一個對過去感
到後悔的人,他希望能藉由回到過去去改變一些什麼……」
那時我以為禮會對妖精說我想要回到過去,然後妖精說:「祈禱吧!祈禱我
就讓你實現」。(然後求婚大作戰2出現在螢幕上……)
基本上,雖然最後他們應該是在一起了。(應該啦,有聽到禮的聲音)但是
如果我是編劇,我會希望禮跟健(三)最後當個好朋友就好。主要原因是:
一、未來哪有那麼容易可以改變的呀!
雖然也許會著眼在健回到過去之後是如何打動禮的,但一再的失敗除了自己
其實隨著影片一集接著一集播放下去,我們不難發現其實禮跟健都是個倔強
、固執的人。他們在面對自己內心的感覺時,往往是選擇隱瞞,並且帶有一
點逃避的味道。但其實我認為禮已經仁至義盡了,在國中畢業時也在校門口
等健,準備告訴他自己的心意,但健就是不出現禮有什麼辦法?
另外在禮二十歲生日那天晚上,禮也放棄了一展鴻圖的機會,決定在成年之
前,把自己跟健關係的答案找出來,結果健卻在中央郵區(我個人又愛又恨
的戲劇效果)苦等禮把作品送去郵局,兩個人就這樣一直見不到面。
直到健帶著破病的身體回到家中看見禮留著「要保重身體」的紙條後,健才
發瘋似的狂奔禮家,但最後還是來不及說出心中的話就回到現實了。
來欣賞一下好聽的片尾曲吧。
創,但是藉由照片(且要有主角出現才能)回到過去這點來說算是不錯。另
外最後一集裡面妖精對禮說:「我曾經幫助過一個男生,他是一個對過去感
到後悔的人,他希望能藉由回到過去去改變一些什麼……」
那時我以為禮會對妖精說我想要回到過去,然後妖精說:「祈禱吧!祈禱我
就讓你實現」。(然後求婚大作戰2出現在螢幕上……)
基本上,雖然最後他們應該是在一起了。(應該啦,有聽到禮的聲音)但是
如果我是編劇,我會希望禮跟健(三)最後當個好朋友就好。主要原因是:
一、未來哪有那麼容易可以改變的呀!
雖然也許會著眼在健回到過去之後是如何打動禮的,但一再的失敗除了自己
個性之外的影響,就是冥冥之中那個力量。我覺得結果既然已經發生,又何
必悔恨當初自己為什麼不這麼做呢……
二、完全是自己個性的結果!(就是活該) 其實隨著影片一集接著一集播放下去,我們不難發現其實禮跟健都是個倔強
、固執的人。他們在面對自己內心的感覺時,往往是選擇隱瞞,並且帶有一
點逃避的味道。但其實我認為禮已經仁至義盡了,在國中畢業時也在校門口
等健,準備告訴他自己的心意,但健就是不出現禮有什麼辦法?
另外在禮二十歲生日那天晚上,禮也放棄了一展鴻圖的機會,決定在成年之
前,把自己跟健關係的答案找出來,結果健卻在中央郵區(我個人又愛又恨
的戲劇效果)苦等禮把作品送去郵局,兩個人就這樣一直見不到面。
直到健帶著破病的身體回到家中看見禮留著「要保重身體」的紙條後,健才
發瘋似的狂奔禮家,但最後還是來不及說出心中的話就回到現實了。
來欣賞一下好聽的片尾曲吧。
台大研討會後
發表於
星期五, 8月 08, 2008
今天和小樹(研所的不是大學的)去聽台大的「CAD 電腦輔助設計與繪圖
資訊技術應用論壇」,收穫頗豐。演講主要分三個部份:代表設計立場的中
興顧問研發集資訊部周頌安經理,他的講題是「CAD電腦輔助設計及繪圖軟
體發展趨勢及展望」 ,他以CAD軟體的現狀、瓶頸、發展趨勢及未來展望
為大綱來報告。
他提出目前設計公司有個問題,就是公司到底要請一個會設計的繪圖人
員,還是一個會繪圖的設計工程師?這個問題沒有一定答案,他認為這中間
的拿捏是每個老闆都必須面對的課題。另外就是「版本升級」的問題,他覺
得某些CAD軟體在升級之後反而變得不具方便性,他舉例說像他電腦升到
Windows SP3之後,他的Office 2003 無法開啟Powerpoint95的檔案,所以
並不是「升級」之後就會「變得更好」,重要的是是否達到「使用需求」。
另外一個比較重要的議題便是檔案格式的統一,他指出現在CAD軟體的檔案
並沒有一個統一的格式,有些國內廠商會用跟AutoCad不一樣的dwg格
式,他覺得未來解決之道就是走向「開放」一途,比方像是IFC( Industry
Foundation Class)或是IAI(International Alliance for Interoperability)他們都
在致力於將格式規格化,以便交流。
最後稍微說了未來展望:利用IFC發展BIM(Building Information Modeling),
可在不同領域間擷取與自己領域相關的資訊,並且不必再擔心格式上的問
題!並且也提到像大陸CAD的發展情形(OK論壇)和英國的穩定發展,都
是我們可以借鏡的對象。
第二場是桀翊公司的薛經理,主要是軟體廠商的角度介紹OpenDWG,我覺
得有點像歷史回顧所以印象不是很深,另外在演講末段也提到了他們公司自
行研發的ePaper,主要也是格式統一的view圖程式。
第三場是介紹目前世界上主流的License Code,比方說像是最嚴謹的MPL
及最寬鬆的BSD等,講者是目前在加拿大公司上班的吳宏煦先生,他會輔以
有趣的生活實例來說明,但就我而言就是當作知識的補充,畢竟這應該是比
較上游的人才需要去注意的事情。
資訊技術應用論壇」,收穫頗豐。演講主要分三個部份:代表設計立場的中
興顧問研發集資訊部周頌安經理,他的講題是「CAD電腦輔助設計及繪圖軟
體發展趨勢及展望」 ,他以CAD軟體的現狀、瓶頸、發展趨勢及未來展望
為大綱來報告。
他提出目前設計公司有個問題,就是公司到底要請一個會設計的繪圖人
員,還是一個會繪圖的設計工程師?這個問題沒有一定答案,他認為這中間
的拿捏是每個老闆都必須面對的課題。另外就是「版本升級」的問題,他覺
得某些CAD軟體在升級之後反而變得不具方便性,他舉例說像他電腦升到
Windows SP3之後,他的Office 2003 無法開啟Powerpoint95的檔案,所以
並不是「升級」之後就會「變得更好」,重要的是是否達到「使用需求」。
另外一個比較重要的議題便是檔案格式的統一,他指出現在CAD軟體的檔案
並沒有一個統一的格式,有些國內廠商會用跟AutoCad不一樣的dwg格
式,他覺得未來解決之道就是走向「開放」一途,比方像是IFC( Industry
Foundation Class)或是IAI(International Alliance for Interoperability)他們都
在致力於將格式規格化,以便交流。
最後稍微說了未來展望:利用IFC發展BIM(Building Information Modeling),
可在不同領域間擷取與自己領域相關的資訊,並且不必再擔心格式上的問
題!並且也提到像大陸CAD的發展情形(OK論壇)和英國的穩定發展,都
是我們可以借鏡的對象。
第二場是桀翊公司的薛經理,主要是軟體廠商的角度介紹OpenDWG,我覺
得有點像歷史回顧所以印象不是很深,另外在演講末段也提到了他們公司自
行研發的ePaper,主要也是格式統一的view圖程式。
第三場是介紹目前世界上主流的License Code,比方說像是最嚴謹的MPL
及最寬鬆的BSD等,講者是目前在加拿大公司上班的吳宏煦先生,他會輔以
有趣的生活實例來說明,但就我而言就是當作知識的補充,畢竟這應該是比
較上游的人才需要去注意的事情。
我很喜歡它,卻也很討厭它。
發表於
星期日, 8月 03, 2008
最近這幾天一直在弄blogger的東西,看著屬於自己風格的部落格逐漸成
型,心理面當然是很高興,但是俗話說得好:「當你越懂得一件事情時,你
可能會發現你懂得越來越少。」就像我可能要改一個簡單的小東西,比方說
像是留言板的寬度,如果沒有一些基本 CSS 或 Html 的知識是很難下手去改
的,但是像我這語法笨蛋都能開始摸出一點頭緒,我想大家應該都能接受。
在這裡也推薦大家幾個對於初學者來說不錯的網址,比方說像是
基本CSS與HTML教學裡面會簡單介紹這兩個語法的基本架構,看完之後會
對於 Blogger 基本的配置有一定的瞭解,而且對於一些語法上的使用和參數
上的設定有了基本的認識。
另外也推薦大家幾個參考的部落格,他們都是頗具經驗的部落客,像是
Abin’s TECH NOTE還有一些基本的應用,當然最直接的還是上 PTT 的
Blog板,先按 / 搜尋自己問題的關鍵字找看看,如果找不到再進入看板精
華區找(可於「精華區索引」搜尋,一樣是按 / ),如果這樣還找不到就可
以考慮PO文囉,PO文時也可進量描述得仔細一點好讓別人容易知道確切的
問題處,必要時再附上自己的 template 讓大家檢視順便 debug

測試一下上傳照片,不曉得可不可以成功。
(這篇是用 Windows Live Writer PO的)
型,心理面當然是很高興,但是俗話說得好:「當你越懂得一件事情時,你
可能會發現你懂得越來越少。」就像我可能要改一個簡單的小東西,比方說
像是留言板的寬度,如果沒有一些基本 CSS 或 Html 的知識是很難下手去改
的,但是像我這語法笨蛋都能開始摸出一點頭緒,我想大家應該都能接受。
在這裡也推薦大家幾個對於初學者來說不錯的網址,比方說像是
基本CSS與HTML教學裡面會簡單介紹這兩個語法的基本架構,看完之後會
對於 Blogger 基本的配置有一定的瞭解,而且對於一些語法上的使用和參數
上的設定有了基本的認識。
另外也推薦大家幾個參考的部落格,他們都是頗具經驗的部落客,像是
Abin’s TECH NOTE還有一些基本的應用,當然最直接的還是上 PTT 的
Blog板,先按 / 搜尋自己問題的關鍵字找看看,如果找不到再進入看板精
華區找(可於「精華區索引」搜尋,一樣是按 / ),如果這樣還找不到就可
以考慮PO文囉,PO文時也可進量描述得仔細一點好讓別人容易知道確切的
問題處,必要時再附上自己的 template 讓大家檢視順便 debug

測試一下上傳照片,不曉得可不可以成功。
(這篇是用 Windows Live Writer PO的)
訂閱:
意見 (Atom)